html теґ <input>

HTML теґ <input> є одним з різнобічних елементів форми і дозволяє створювати різні елементи інтерфейсу і забезпечити взаємодію з користувачем.
Головним чином <input> призначений для створення текстових полів, різних кнопок, перемикачів і прапорців.
Елемент введення <input> може мати різний вигляд - залежить від атрибуту type.
За допомогою HTML теґу <input> можна створити наступну елементи форми (За це відповідає атрибут type):
text- текстове поле.
password- поле з паролем.
radio- перемикач.
checkbox- прапорець.
hidden- приховане поле.
button- кнопка.
submit- кнопка для відправки форми.
reset- кнопка для очищення форми.
file- поле для відправки файлу.
image- кнопка із зображенням.
Для кожного елемента існує свій перелік атрибутів, які визначають його вид і характеристики.
Крім того, в HTML5 додано більше десятка нових елементів.
| Порада: | Використовуйте |
| Нотатка: |
|
Синтаксис
<input атрибути>| Атрибут | Опис атрибута |
|---|---|
| accept | Встановлює фільтр на типи файлів, які ви можете надіслати через поле завантаження файлів. |
| align | Визначає вирівнювання зображення (для type ="image"). |
| alt | Задає альтернативний текст для зображення (для type ="image"). |
| autocomplete | Вмикає чи вимикає автозаповнення. |
| autofocus | Автоматичне отримання фокусу елементом форми відразу після повного завантаження сторінки. |
| checked | Активує прапорець/перемикач (для type="checkbox" чи type="radio"). |
| dirname | Передає на сервер напрямок тексту. |
| disabled | Блокує доступ і зміну елемента. |
| form | Пов'язує поле з формою по її ідентифікатору. |
| formaction | Вказує URL-адресу обробника форми (для type ="submit" та `type ="image"). |
| formenctype | Встановлює спосіб кодування даних, що відправляються на сервер (для type ="submit" та `type ="image"). |
| formmethod | Визначає HTTP метод передачі даних на сервер (для `type ="submit"` та `type ="image"`). |
| formnovalidate | Скасовує вбудовану перевірку даних на коректність. |
| formtarget | Фрейм або вікно, в яке буде завантажено відповідь сервера (для `type ="submit"` та `type ="image"`). |
| height | Задає висоту елемента форми. |
| list | Встановлює список варіантів (<datalist>) тексту, що вводиться. |
| max | Задає максимальне значення для введеного числа/дати. |
| maxlength | Встановлює максимальну кількість символів, що вводяться в текстове поле. |
| min | Задає мінімальне значення для введення числа/дати. |
| multiple | Дозволяє завантажити декілька файлів одночасно. |
| name | Ім'я поля, призначене для того, щоб обробник форми міг його ідентифікувати. |
| pattern | Задає регулярний вираз, за яким проходитиме перевірка введеного тексту. |
| placeholder | Встановлює в текстовому полі текст-підказку. |
| readonly | Вказує, що поле введення доступне тільки для читання. |
| required | Вказує що поле обов'язкове для заповнення. |
| size | Встановлює ширину текстового поля за кількістю символів. |
| src | Вказує URL-адресу зображення для використання її як кнопки надсилання (для `type ="image"`). |
| step | Встановлює інтервал збільшення значення числового поля або повзунка. |
| type | Повідомляє браузеру, до якого типу належить елемент форми. |
| value | Задає значення елемента. |
| width | Встановлює ширину елемента форми. Тільки для <input type="image"> |
| Атрибут | Опис атрибута |
|---|---|
| title |
Вказує додаткову текстову підказку |
| translate |
Повідомляє браузеру переводити вказаний текст в елементі чи ні. |
| contextmenu |
Контекстне меню для елемента |
| accesskey |
Дозволяє активувати або сфокусуватись на елементі за допомогою заданого сполучення клавіш. |
| class |
Визначає один або кілька класів, щоб зв’язати елемент з таблицею стилів (CSS). |
| draggable |
Визначає чи можна перетягувати елемент. |
| contenteditable |
Дозволяє редагувати текст в середні тегу. |
| dir |
Вказує напрямок тексту. |
| hidden |
Приховує вміст елемента від перегляду. |
| id |
Задає унікальний ідентифікатор для елемента. |
| lang |
Визначає основну мову вмісту елемента |
| spellcheck |
Вказує браузеру перевіряти чи ні правопис і граматику в тексті елемента. |
| dropzone |
Вказує, що робити з перетягувати елементи. |
| style |
Задає вбудований (inline) CSS стиль для елемента. |
| tabindex |
Встановлює порядок отримання фокусу при переході між елементами за допомогою клавіші `Tab`. |
Більше інформації про загальні атрибути за посиланням Загальні атрибути в html.
| Подія | Опис події |
|---|---|
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
Більше інформації про html події за посиланням Атрибути подій в html.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1.0+ |
1.0+ |
1.0+ |
4.0+ |
2.0+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Мобільних переглядачів ще не додано.
Приклади
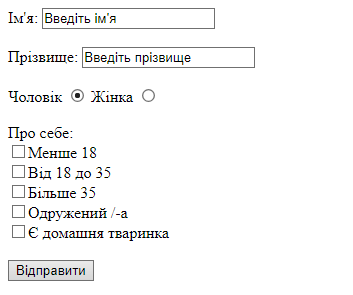
Найпростіший приклад використання HTML теґу <input>
See the Pen
input_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут align не підтримується в HTML5.
У HTML5 теґ <input> має кілька нових атрибутів, а атрибут type має декілька нових значень.
Різниця між XHTML та HTML
В HTML теґ <input> не має закриваючого теґа.
У XHTML теґ <input> повинен бути закритий належним чином - </input>.
