html атрибут pattern
Атрибут pattern (HTML тега <input>) вказує регулярний вираз, згідно з яким потрібно вводити і перевіряти дані в полі форми.
Якщо присутній атрибут pattern, то форма не буде відправлятися, поки поле не буде заповнено правильно.

| Нотатка: | Атрибут |
| Порада: | Використовуйте глобальний атрибут |
Синтаксис
<input pattern="regexp">Атрибут pattern може отримувати єдине значення :
pattern="regexp"Задає регулярний вираз.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
5+ |
4+ |
0+ |
9.6+ |
10+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
2.3+ |
1+ |
4+ |
0+ |
Мобільних переглядачів ще не додано.
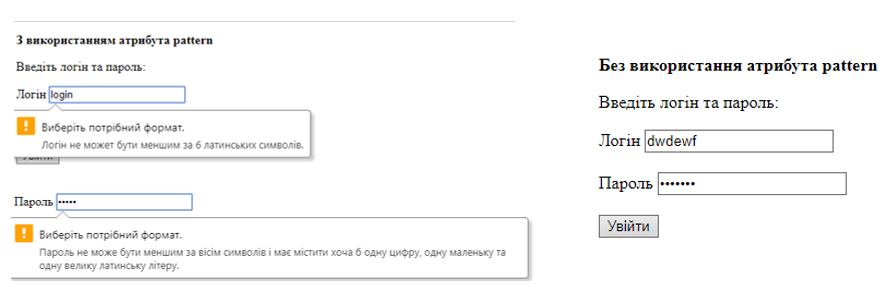
Приклади
Найпростіший приклад використання HTML атрибута pattern теґа <input>
See the Pen
Input.pattern_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут pattern з'явився тільки в HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
