html атрибут step
Атрибут step вказує крок зміни числа для елемента <input>.
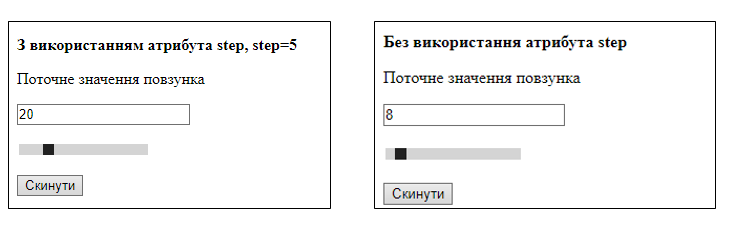
Приклад: при step="5", цифри можуть бути -5, 0, 5, 10 і т.д.

| Порада: | Атрибут |
| Нотатка: | Атрибут |
Синтаксис
<input step="number">Атрибут step може отримувати єдине значення :
numberВстановлює інтервал зміни числа для повзунка, чи для поля введення числа. Без задання 1
Переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
6+ |
16+ |
5+ |
10.6+ |
10+ |
Мобільних переглядачів ще не додано.
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута step теґа <input>
See the Pen
input.step_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут step з'явився тільки в HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
