html теґ <wbr>
Опис та застосування
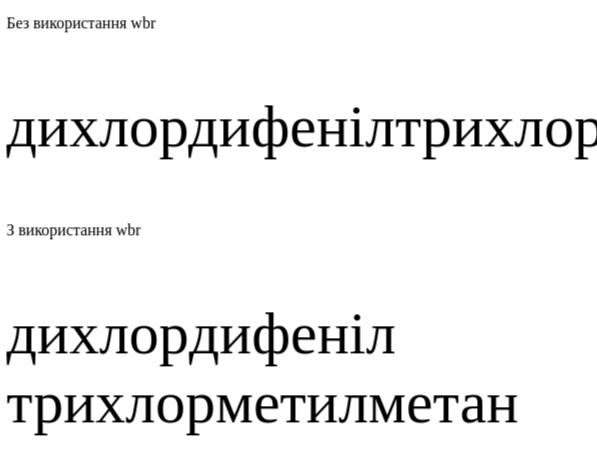
Тег <wbr> надає можливість вказати браузеру, що при необхідності в цьому місці можна зробити перенесення рядка (наприклад, занадто довге слово або адреса URL).

Відмінність тега <wbr> від <br> полягає в тому, що в місці розташування тега <br> браузер обов'язково переносить вміст на новий рядок, а зустрічаючи в коді елемент <wbr> тільки в разі потреби.
| Нотатка: | Жоден браузер при перенесенні тексту не додає символ дефіса. При необхідності дефіс можна імітувати, замінивши |
| Порада: | Internet Explorer 8 і Opera до версії 11.7 не роблять переноси довжини рядка, поки в стилях для wbr не вказано властивість display із значенням inline-block , як показано в прикладі. |
Синтаксис
Синтаксис ще не доданоУ теґа <wbr> відсутні власні атрибути.
| Атрибут | Опис атрибута |
|---|---|
| title |
Вказує додаткову текстову підказку |
| translate |
Повідомляє браузеру переводити вказаний текст в елементі чи ні. |
| contextmenu |
Контекстне меню для елемента |
| accesskey |
Дозволяє активувати або сфокусуватись на елементі за допомогою заданого сполучення клавіш. |
| class |
Визначає один або кілька класів, щоб зв’язати елемент з таблицею стилів (CSS). |
| draggable |
Визначає чи можна перетягувати елемент. |
| contenteditable |
Дозволяє редагувати текст в середні тегу. |
| dir |
Вказує напрямок тексту. |
| hidden |
Приховує вміст елемента від перегляду. |
| id |
Задає унікальний ідентифікатор для елемента. |
| lang |
Визначає основну мову вмісту елемента |
| spellcheck |
Вказує браузеру перевіряти чи ні правопис і граматику в тексті елемента. |
| dropzone |
Вказує, що робити з перетягувати елементи. |
| style |
Задає вбудований (inline) CSS стиль для елемента. |
| tabindex |
Встановлює порядок отримання фокусу при переході між елементами за допомогою клавіші `Tab`. |
Більше інформації про загальні атрибути за посиланням Загальні атрибути в html.
Теґ <wbr> не підтримує жодних атрибутів подій.
Більше інформації про html події за посиланням Атрибути подій в html.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
4+ |
11.7+ |
12+ |
8+ |
| Переглядач | ||||
|---|---|---|---|---|
1.5+ |
1+ |
1+ |
- |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML теґа <wbr>
See the Pen
wbr.css_in_ua1 by css.in.ua (@css_in_ua)
on CodePen.
Приклад використання HTML теґа <wbr>
See the Pen
wbr.css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
Не підтримується XHTML
