html атрибут value
Атрибут value (HTML тега <input>) визначає значення елемента форми, яке буде відправлене на сервер або отримане за допомогою клієнтських скриптів.
На сервер відправляється пара "ім'я = значення", де ім'я задається атрибутом name елемента <input>, а значення - атрибутом value.

Залежно від типу елемента атрибут value виступає в наступній ролі:
- для кнопок (
input type = "button | reset | submit") встановлює текстовий напис на них; - для текстових полів (
input type = "password | text") вказує попередньо введений рядок. Користувач може стирати текст і вводити свої символи, але при використанні в формі кнопки Reset користувальницький текст очищається і відновлюється введений в атрибутіvalue; - для прапорців і перемикачів (
input type = "checkbox | radio") унікально визначає кожен елемент, з тим, щоб клієнтська або серверна програма могла однозначно встановити, який пункт вибрав користувач.
| Нотатка: | Атрибут |
Синтаксис
<input value="text">Атрибут value може отримувати єдине значення :
textЗадає значення елемента
<input>
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
2+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
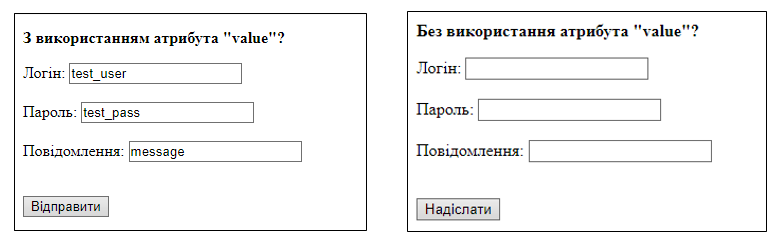
Найпростіший приклад використання HTML атрибута value теґа <input>
See the Pen
input.value_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
Немає жодної різниці.
