html атрибут align
Атрибут align використовується тільки з <input type="image">.
Визначає, як вирівнювати поле із зображенням щодо тексту або інших елементів форми.

| Нотатка: | Атрибут |
Синтаксис
<input align="left|right|middle|top|bottom">Атрибут align може отримувати 5 значень :
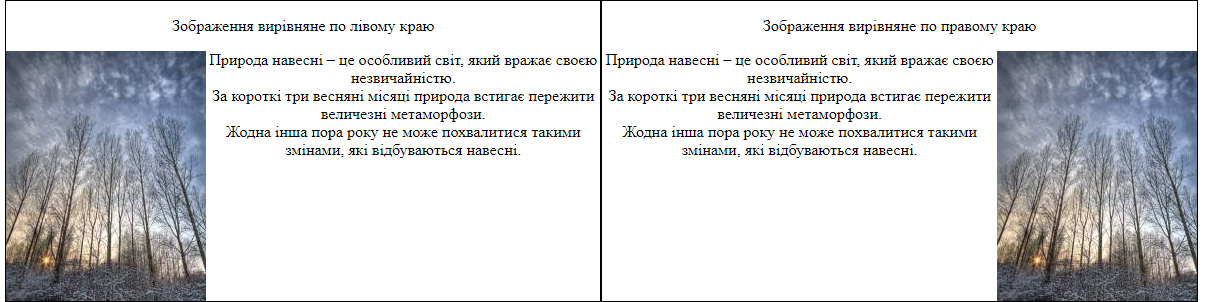
leftВирівнювання зображення по лівому краю (застосовується без задання)
rightВирівнювання зображення по правому краю.
topВирівнювання зображення по верхньому краю.
middleВирівнювання зображення по середині.
bottomВирівнювання зображення по нижньому краю.
Переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
1 |
1 |
1 |
1 |
2 |
Мобільних переглядачів ще не додано.
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута align теґа <input>.
See the Pen
input.align2_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Більше не підтримується в HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
