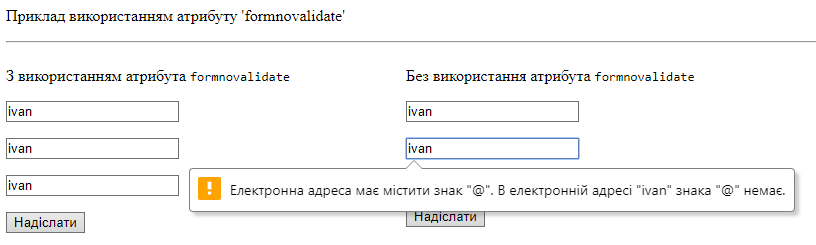
html атрибут formnovalidate
Скасовує вбудовану перевірку даних введених користувачем у формі на коректність перед відправкою форми.
Така перевірка робиться браузером автоматично для полів <input type = "email">, <input type = "url">, а також при наявності атрибута pattern або required у елемента <input>.

Атрибут formnovalidate перевизначає атрибут novalidate елемента <form>.
| Нотатка: | Логічний атрибут
|
| Нотатка: | Атрибут |
Синтаксис
<input type="submit" formnovalidate>Атрибут formnovalidate не має жодного значення :
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
6+ |
4+ |
5.2+ |
10.6+ |
10+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
2.3+ |
1+ |
4+ |
5+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута formnovalidate теґа <input>
See the Pen
Input.formnovalidate_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут formnovalidate з'явився тільки в HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
