html атрибут type
Атрибут type повідомляє браузеру, до якого типу належить елемент форми.

Без задання використовується тип: text.
| Нотатка: | Атрибут |
| Порада: | Це не обов'язковий атрибут, але краще його вказати. |
| Порада: | Android для типу |
Синтаксис
<input type="button|checkbox|file|hidden|image|password|radio|reset|submit|text">Атрибут type може отримувати 23 значення :
buttonКнопка.
checkboxПрапорці. Дозволяють вибрати більше одного варіанту із запропонованих.
colorВіджет для вибору кольору.
dateПоле для вибору календарної дати.
datetime-localЕлемент управління для введення дати і часу без часового поясу.
emailПоле для ведення адреси електронної пошти. Перед відправкою перевіряється, що вхідний значення містить або порожній рядок, або дійсну адресу електронної пошти.
fileПоле для введення імені файлу, який пересилається на сервер. Використовуйте атрибут accept, щоб визначити типи файлів, які елемент керування може вибрати.
hiddenПриховане поле. Воно не відображається на веб-сторінці.
imageПоле із зображенням. При натисканні на малюнок дані форми відправляються на сервер.
monthВибір місяця.
numberВведення чисел.
passwordЗвичайне текстове поле, але відрізняється від нього тим, що всі символи показуються зірочками. Призначено для того, щоб ніхто не підгледів який ви вводите пароль.
radioПеремикачі. Використовуються, коли слід вибрати один варіант з кількох запропонованих.
rangeПовзунок для вибору чисел в зазначеному діапазоні. Елемент управління для введення числа, точне значення якого не має значення. Цей тип управління використовує такі значення за замовчуванням, якщо відповідні атрибути не вказані:
- min: 0
- max: 100
- value: min+ ( max- min) / 2
- step: 1
resetКнопка для повернення даних форми в початкове значення.
searchПоле для пошуку.
submitКнопка для відправки даних форми на сервер.
telДля телефонних номерів.
textТекстове поле. Призначене для введення данних за допомогою клавіатури.
timeДля часу.
urlПоле для редагування URL-адреси. Вхідне значення перевіряється на наявність URL-адресу перед поданням на сервер.
weekПоле для введення дати, що складається з номера тижневого року та номера тижня без часового поясу.
datetimeВизначає дату і час.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| color | 20+ |
29+ |
11+ |
11.5+ |
- |
14+ |
| datetime | 20+ |
- |
- |
10.1+ |
11+ |
- |
| type | 1+ |
+ |
- |
10.1+ |
12+ |
3+ |
| datetime-local | 20+ |
- |
- |
10.1+ |
11+ |
- |
5+ |
4+ |
5+ |
10.1+ |
10+ |
11+ |
|
| month | 20+ |
- |
- |
10.1+ |
13 |
- |
| range | 4+ |
23+ |
3.1+ |
10.1+ |
11+ |
10+ |
| number | 6+ |
29+ |
5+ |
10.1+ |
11+ |
10+ |
| search | 5+ |
4+ |
5+ |
10.1+ |
11+ |
10+ |
| tel | 5+ |
4+ |
5+ |
10.1+ |
11+ |
10+ |
| time | 20+ |
57+ |
- |
- |
13+ |
- |
| url | 8+ |
4+ |
6+ |
15+ |
11+ |
10+ |
| radio | 1+ |
1+ |
1+ |
1+ |
10+ |
2+ |
| week | 20+ |
- |
- |
10.1+ |
13+ |
- |
| date | 20+ |
57+ |
- |
10.1+ |
13+ |
- |
| password | 1+ |
1+ |
1+ |
1+ |
2+ |
1++ |
| Переглядач | ||||
|---|---|---|---|---|
| type | 1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
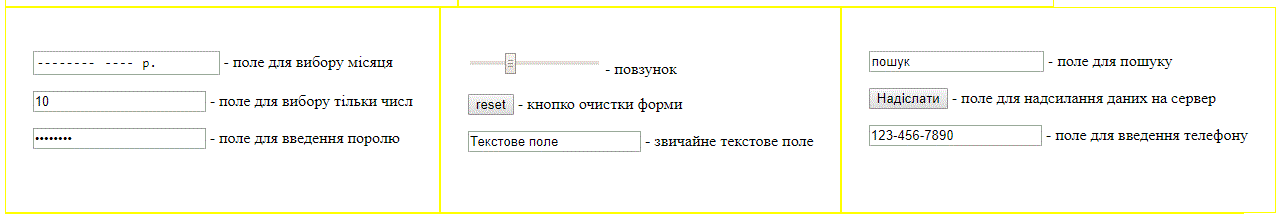
Приклади
Найпростіший приклад використання HTML атрибута type теґа <input>
See the Pen
input.type_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Приклад використання HTML атрибута type теґа <input>(можливе некоректне спрацювання з мобільних пристроїв)
See the Pen
input.type2_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
У HTML5 з'явилися наступні input типи: color, date, datetime-local, month, week, time, email, number, range, search, tel та url.
Різниця між XHTML та HTML
Немає жодної різниці.
