html атрибут width
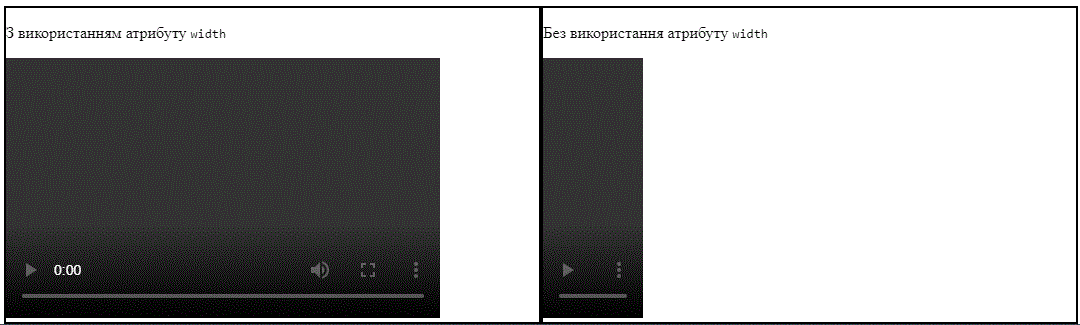
Атрибут width задає ширину області для відтворення відеоролика. Саме відео змінює свої розміри в більшу або меншу сторону, щоб вписатися в зазначену ширину, але його пропорції при цьому не спотворюються.

| Порада: | Завжди вказуйте висоту і ширину для відео. Якщо висота і ширина встановлюються, простір, необхідний для відео, резервується при завантаженні сторінки. Без цих атрибутів, браузер не знає розмір відео і не може зарезервувати відповідний простір для нього. Ефект буде такий, що макет сторінки буде змінюватися під час завантаження (в той час як відео завантажується). |
| Порада: | Не масштабуйте відео за допомогою атрибутів висоти і ширини! Зменшення роздільної здатності великого відео з змушує користувача завантажити вихідне відео (навіть якщо воно виглядає маленьким на сторінці). Правильний спосіб масштабування відео це за допомогою спеціального ПЗ. |
Синтаксис
<video width="pixels" > ... </video>Атрибут width може отримувати єдине значення :
pixelsШирина відео в пікселях (тобто width="130").
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
4+ |
3.5+ |
4+ |
11.5+ |
9+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
2.1+ |
4+ |
2.5+ |
12+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута width теґа <video>
See the Pen
Vodeo.width_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут width з'явився тільки у HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
