html атрибут src
src
Вказує шлях до воспроизводимому відеоролику. Для цієї ж мети можна використовувати елемент <source> .

Синтаксис
<video src="URL">Атрибут src може отримувати єдине значення :
URLURL відеофайлу.
Можливі значення:
- Абсолютний URL - вказує на інший веб-сайт (наприклад, src="http://www.example.com/movie.ogg").
- Відносний URL - вказує на файл в межах веб-сайту (наприклад, src="movie.ogg").
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
4+ |
3.5+ |
4+ |
11.5+ |
9+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
2.1+ |
4+ |
3.5+ |
3.2+ |
Мобільних переглядачів ще не додано.
Приклади
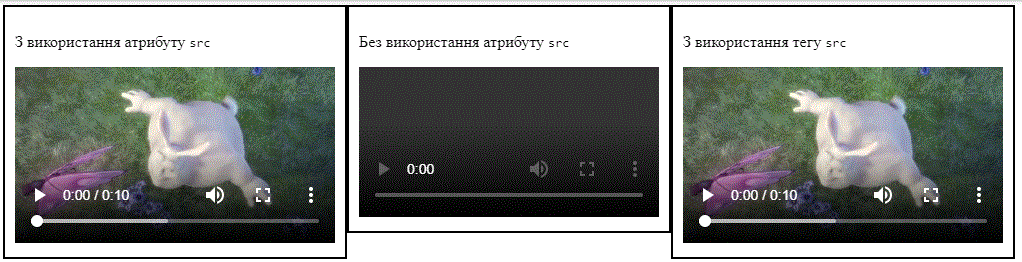
Найпростіший приклад використання HTML атрибута src теґа <video>
<p class="codepen" data-height="500" data-theme-id="0" data-default-tab="result" data-user="css_in_ua" data-slug-hash="axdKdW" style="height: 500px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid black; margin: 1em 0; padding: 1em;" data-pen-title="Vodeo.src_css_in_ua">
<span>See the Pen <a href="https://codepen.io/css_in_ua/pen/axdKdW/">
Vodeo.src_css_in_ua</a> by css.in.ua (<a href="https://codepen.io/css_in_ua">@css_in_ua</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>Різниця між HTML 4.01 та HTML5
Атрибут src з'явився тільки у HTML5.
Різниця між XHTML та HTML
У XHTML атрибут minimization заборонений, а атрибут muted повинен бути визначений як <video muted ="muted ">.
