html атрибут align
Атрибут align тега <tr> визначає горизонтальне вирівнювання вмісту в рядку.
Вирівнювання здійснюється для всіх комірок в межах одного рядка. Якщо потрібно застосувати різне вирівнювання для кожної комірки, скористайтеся стилями або використовуйте атрибут align для елемента <td> або <th>.

Синтаксис
<tr align="left|right|center|justify|char">Атрибут align може отримувати 5 значень :
leftБез задання для
<tr>. Вирівнювання ліворуч.rightВирівнювання праворуч.
centerВирівнювання по центру.
justifyВирівнювання по ширині (Одночасно по правому і лівому краях).
charВирівнювання вмісту за спеціальним символом.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
3.5+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
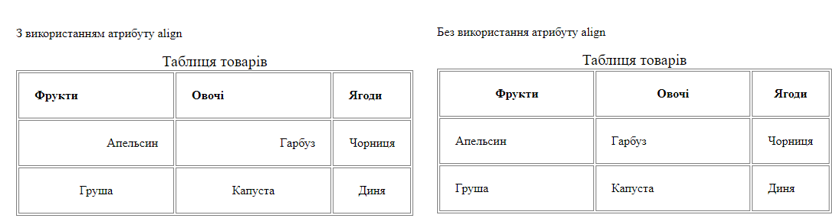
Найпростіший приклад використання HTML атрибута align теґа <tr>
See the Pen
Tr_align_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута align теґа <tr>
See the Pen
Tr_align2_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут align для тега <tr> не підтримується у HTML5. Використовуйте CSS властивість text-align. Наприклад: <tr style="text-align:right">
Різниця між XHTML та HTML
Немає жодної різниці.
