html атрибут align
Атрибут align HTML тега <thead> задає вирівнювання по горизонталі для всіх комірок в межах <thead>.
Якщо потрібно застосувати різне вирівнювання для кожної клітинки, скористайтеся стилями або використовуйте атрибут align для елемента <td> чи<th>.

| Нотатка: | IE в таблицях не правильно трактує значення "justify". Замість вирівнювання по ширені, вміст буде вирівняний по центру. |
| Нотатка: | Жоден з основних браузерів не підтримує значення "char". |
Синтаксис
<thead align="left|right|center|justify|char">Атрибут align може отримувати 5 значень :
leftВирівнювання по лівому краю.
rightВирівнювання по правому краю.
centerВирівнювання по центру.
justifyВирівнювання по ширині (одночасно по правому і лівому краю).
charВирівнювання по символу
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
3.5+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
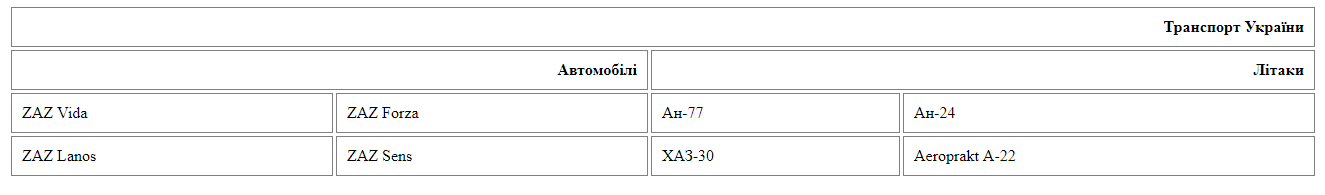
Найпростіший приклад використання HTML атрибута align теґа <thead>
See the Pen
Thead_align_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута align теґа <thead>
See the Pen
Thead_align1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут align тега <thead > більше не підртимується в HTML5. Використовуйте CSS властивість text-align. Наприклад: <thead style="text-align:right">
Різниця між XHTML та HTML
Немає жодної різниці.
