html атрибут wrap
Атрибут wrap визначає, як текст в текстовій області повинен переноситись, та в якому вигляді дані будуть відправлені на сервер.

Якщо цей атрибут відсутній, текст в області набирається одним рядком, коли число введених символів перевищує ширину області, з'являється горизонтальна смуга прокрутки.
Синтаксис
<textarea wrap="soft|hard">Атрибут wrap може отримувати 3 значення :
softТекст, який виходить за межі тесктового поля, буде автоматично перенесено на наступний рядок. На сервер текст буде передаватись як один рядок.
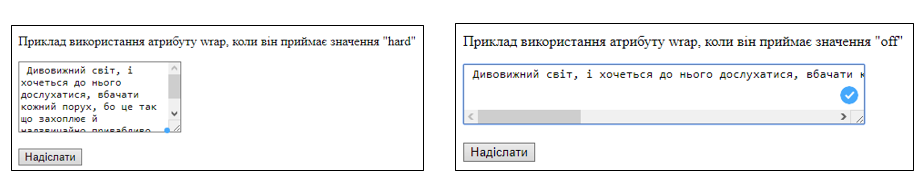
hardТекст, який виходить за межі тесктового поля, буде автоматично перенесено на наступний рядок. На сервер текст буде передано із місцями автоматичного переносу. При цьому має бути присутній атрибут
cols.offНестандартне значення. Перенесення рядків вимкнено. При введенні довгого тексту без перенесень, він друкуватиметься в один рядок, при цьому буде відображатися смуга прокрутки.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
6+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута wrap теґа <textarea>
See the Pen
Textarea_wrap_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут wrap для тегу textarea з’явився тільки у HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
