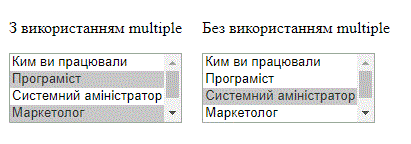
html атрибут multiple
Цей булевий атрибут вказує, що в списку можна вибрати декілька параметрів. Якщо цей атрибут не вказаний, то одночасно можна вибрати лише один варіант.
Щоб на сервер відправлявся масив даних, значення атрибута name слід писати з квадратними дужками - name="hello []".

Вибір декількох елементів залежить від операційної системи та браузера:
- Для windows: Утримуючи Control (Ctrl), щоб вибрати кілька варіантів
- Для Mac: Утримуючи кнопку command, щоб вибрати кілька варіантів
Існує багато різних способів множинного вибору, тому що ви маєте повідомити користувачеві, що множинний вибір доступний.
| Нотатка: | Коли |
Синтаксис
<select multiple>...</select>Атрибут multiple не має жодного значення :
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
3.5+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута multiple теґа <select>
See the Pen
select.multiple_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
У XHTML атрибут повинен бути визначені як <select multiple = "multiple">.
