html атрибут disabled
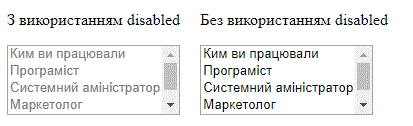
Атрибут disabled вказує, що випадаючий список повинен бути відключений.
Блокований список не може отримати фокус через курсор або клавіатуру чи бути змінений.
Значення такого списку не передається на сервер.
Атрибут disabled - логічний атрибут.

| Порада: | Цей атрибут може допомогти в юзабельності сайту, наприклад, при заповненні кортувачем форми випадаючий список буде неативним, доки попередній пункт буде не заповнений (наприклад не буде введено ім'я). Це робиться за допомогою JavaScript. |
Синтаксис
<select disabled>...</select>Атрибут disabled не має жодного значення :
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
3.5+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута disabled теґа <select>
See the Pen
select.disabled_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута disabled теґа <select>
<select disabled>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>Різниця між HTML 4.01 та HTML5
У XHTML, мінімізація атрибутів заборонена, тому атрибут disabled повинен бути визначений як <select disabled="disabled">.
Різниця між XHTML та HTML
Немає жодної різниці.
