html атрибут disabled
Атрибут disabled являється логічним атрибутом.
Логічний атрибут disabled (HTML тега <option>) вказує, що параметр повинен бути відключений.
Відключений option є непридатним для використання і неклікабельний.
Атрибут disabled може бути встановлений, щоб уберегти користувача від використання текстової області, поки деякі інші умови не будуть виконані (наприклад не вибраний прапорець і т.д.). Потім, JavaScript може зробити текстову область робочою.

Синтаксис
<option disabled>Атрибут disabled не має жодного значення :
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
4+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
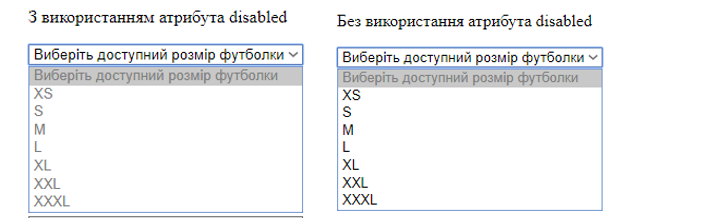
Приклади
Найпростіший приклад використання HTML атрибута disabled теґа <option>
See the Pen
Option_disabled_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута disabled теґа <option>
See the Pen
Option_disabled1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
У XHTML мінімізований запис атрибутів заборонено,тому атрибут disabled має бути визначений як <option disabled="disabled">.
