html атрибут start
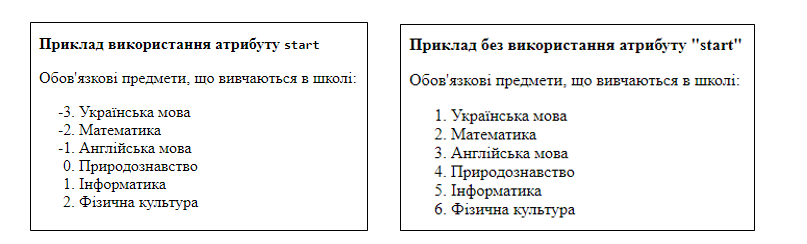
Атрибут start встановлює номер, з якого буде починатися перелік. При цьому не має значення який тип списку встановлений за допомогою type, атрибут start однаково працює і з римськими і з арабськими числами.

Синтаксис
<ol start="number">Атрибут start може отримувати єдине значення :
numberВизначає початкове значення нумерованного (упорядкованого) списку. Значення повинні бути цілочисельними, допускається використання від'ємних значень. При використанні з буквами (type = "A" і type = "a"), число, вказане в значенні атрибута є порядковим номером букви в алфавіті. Наприклад, start = "4", буде відповідати букві "D" і список почнеться саме з неї. При використанні значення start = "27" лічильник обнуляється, при цьому список стає двозначним ("27" = "AA", "28" = "AB", "29" = "AC" ...).
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
1+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута start теґа <ol>
See the Pen
Ol_start_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута start теґа <ol>
See the Pen
Ol_start1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута start теґа <ol>
See the Pen
Ol_start3_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
Немає жодної різниці.
