html атрибут reversed
Атрибут reversed - являється логічним атрибутом.
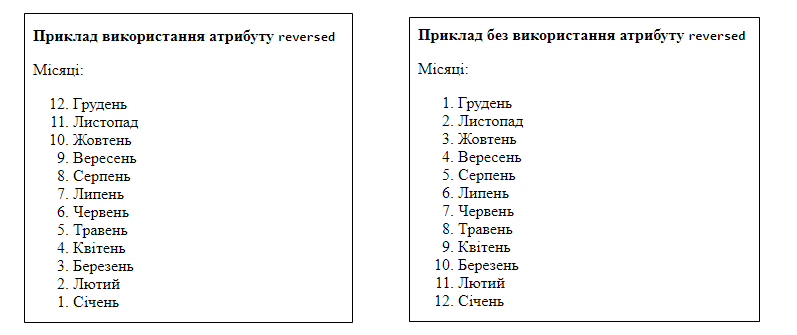
Якщо він присутній, то він визначає, що порядок списку повинен бути спадаючим (3,2,1 ...), а не зростаючим (1, 2, 3 ...).
При цьому змінюється тільки нумерація списку, а не порядок шикування інформації.

Синтаксис
<ol reversed>Атрибут reversed не має жодного значення :
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
20+ |
18+ |
6.1+ |
12.1+ |
- |
- |
| Переглядач | ||||
|---|---|---|---|---|
4.4+ |
1+ |
18+ |
6.1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута reversed теґа <ol>
See the Pen
Ol_reversed_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута reversed теґа <ol>
See the Pen
Ol_reversed1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут reversed тега <ol> з'явився тільки в HTML5.
Різниця між XHTML та HTML
У XHTML мінімізований запис атрибутів заборонено,тому атрибут reversed HTML тега <ol> має бути визначений як <ol reversed="reversed">.
