html атрибут type
Атрибут type визначає стиль маркера вкладеного списку (список у списку).
Нумеровані списки є набором елементів з їх порядковими номерами. Вид і тип нумерації залежить від атрибутів елемента <ol>, який і використовується для створення списку. В якості номерів можуть бути наступні значення:
- А - великі латинські літери;
- а - малі латинські літери;
- І - великіі римські цифри;
- і - малі римські цифри;
- 1 - арабські цифри.
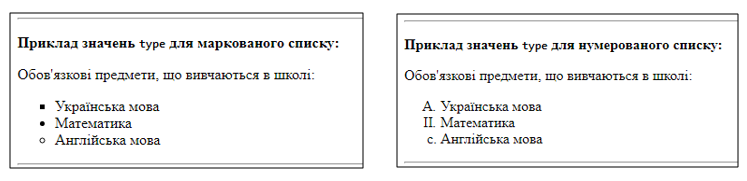
Для маркованого списку (елемент <ul>) маркери можуть приймати один з трьох видів: коло, окружність і квадрат:
- disc
- circle
- square

Синтаксис
<li type="1|a|A|i|I|disc|circle|square">Атрибут type може отримувати 8 значень :
1Без задання. Чисельний упорядкований список (1, 2, 3, 4 тощо).
aАлфавітний список в нижньому регістрі (а, б, в, г тощо).
AАлфавітний список в верхньому регістрі (а, б, в, г тощо).
iРимські цифри, в нижньому регістрі (I, II, III, IV тощо).
IРимські цифри, в верхньому регістрі (I, II, III, IV тощо).
discБез задання. Заповнене коло.
circleПусте коло.
squareЗаповнений квадрат.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
4+ |
2+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута type теґа <li>
See the Pen
Li_type_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута type теґа <li>
See the Pen
Li_type1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут type тега <li> не підтримується у HTML5. Замість цього використовуйте CSS.
Різниця між XHTML та HTML
Немає жодної різниці.
