html атрибут size
Атрибут size визначає розмір тексту всередині елемента <font>.
Задає розмір шрифту в умовних одиницях від 1 до 7. Середній розмір, який використовується за умовчанням прийнятий 3.

| Порада: | Розмір шрифту можна вказувати як абсолютною величиною (наприклад, size = "4"), так і відносною (наприклад, size = "+ 1", size = "- 1"). В останньому випадку розмір змінюється відносно базового. На розмір шрифту впливає не тільки заданий атрибут |
Синтаксис
<font size="number">Атрибут size може отримувати єдине значення :
numberЧисло від 1 до 7, яке визначає розмір тексту. Браузер без задання задає значення 3.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
4+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
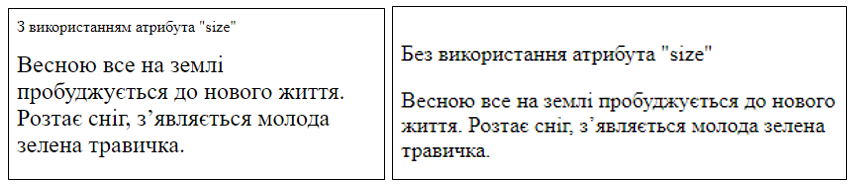
Найпростіший приклад використання HTML атрибута size теґа <font>
See the Pen
Font_size_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут size для тегу <font> не підтримується у HTML5. Користуйтеся для цього CSS властивостями. Наприклад, <p style="font-size:20px">
Різниця між XHTML та HTML
Немає жодної різниці.
