html атрибут align
Атрибут align тега <col> задає вирівнювання вмісту колонок по горизонталі. Цей атрибут діє на всі комірки в колонці, в тому числі і на заголовки таблиці, які визначаються елементом <th>. Щоб керувати вирівнюванням вмісту окремих колонок або комірок скористайтеся стилями або атрибутом align для тегів <th> та <td>.

Синтаксис
<thead align="left|right|center|justify|char">Атрибут align може отримувати 5 значень :
leftВирівнювання по лівому краю.
rightВирівнювання по правому краю.
centerВирівнювання по центру.
justifyВирівнювання по ширині (одночасно по правому і лівому краю).
charВирівнювання по символу
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
- |
- |
- |
7+ |
4+ |
- |
| Переглядач | ||||
|---|---|---|---|---|
- |
- |
- |
- |
Мобільних переглядачів ще не додано.
Приклади
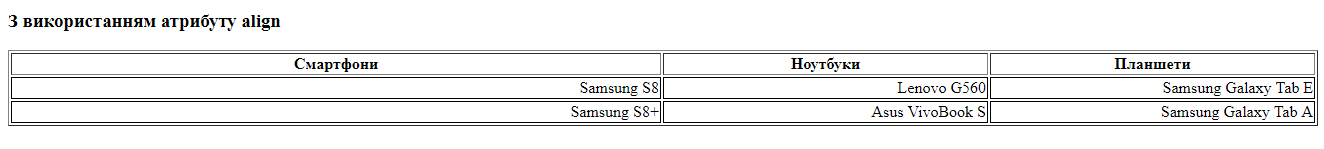
Найпростіший приклад використання HTML атрибута align теґа <col>
See the Pen
Col_align_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут align тега <col> більше не підртимується в HTML5. Використовуйте CSS властивість text-align. Наприклад: <td style="text-align:right">
Різниця між XHTML та HTML
Немає жодної різниці.
