html атрибут align
Атрибут align HTML тега <caption> визначає вирівнювання заголовка щодо таблиці.
Результат його дії залежить від браузера і встановленого значення.

| Нотатка: | Примітка:
|
Синтаксис
<caption align="left|right|top|bottom">Атрибут align може отримувати 4 значення :
leftЗаголовок розміщується ліворуч таблиці
rightЗаголовок розміщується праворуч таблиці.
topЗаголовок розміщується перед таблицею по центру.
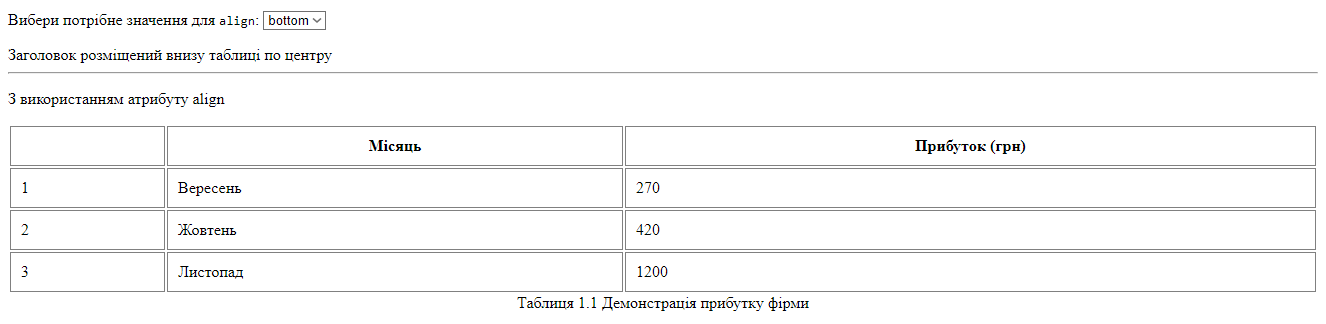
bottomЗаголовок розміщується внизу таблиці по центру.
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
7+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута align теґа <caption>
See the Pen
Caption_align_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута align теґа <caption>
See the Pen
Caption_align1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут align тега <caption> більше не підртимується в HTML5. Використовуйте CSS властивості text-align, caption-side.
Наприклад: <caption style="caption-side:bottom">
Різниця між XHTML та HTML
Немає жодної різниці.
