Загальний html атрибут class
Атрибут class задає стильовий клас, який дозволяє зв'язати певний тег зі стильовим оформленням.

Атрибут class, в основному, використовується для вказівки на клас в каскадній таблиці стилів (CSS). Тим не менш, він також може бути використаний в JavaScript (через HTML DOM), щоб внести зміни в HTML елемент з зазначеним класом.
| Нотатка: | При вказівці імені класу враховується регістр символів. Відтак «classname» і «ClassName» два різних ідентифікатора. |
| Нотатка: | Атрибут |
| Порада: | У HTML4 імена класів можуть містити в собі латинські букви (A-Z, a-z), цифри (0-9), символ дефіса (-) і підкреслення (_) і не повинні починатися з цифри. Використання кирилиці в класах неприпустимо. У HTML5 ці обмеження зняті, але для сумісності зі старими браузерами і JavaScript рекомендується дотримуватися цих правил. |
Синтаксис
<element class="classname">Атрибут class може отримувати єдине значення :
classnameЗадає один або кілька імен класів для елемента.
Правила іменування:
- Назва класу повинна починатися з літери A-Z або a-z
- Назва класу може містити: літери (A-Z, a-Z), цифри (0-9), дефісів ("-") та підкреслення ("_")
- В HTML, всі значення чутливі до регістру
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1.0+ |
1.0+ |
1.0+ |
3.5+ |
4.0+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
6+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
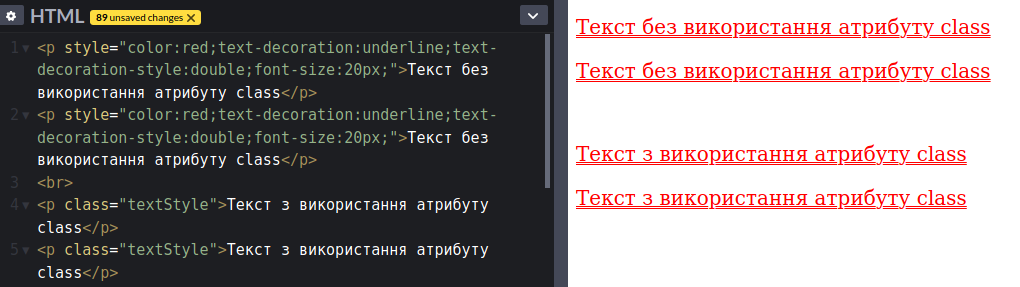
Приклад, що демонструє як використовувати загальний атрибут class в плрівнянні з викиристанням атрибутом style.
See the Pen
Class1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Простий приклад, що демонструє як використовувати загальний атрибут class.
See the Pen
Class2_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
У HTML5, атрибут class може бути використаний на будь-якому HTML елементі (Тим не менш, це не завжди корисно).
В HTML 4.01, атрибут class не може бути використаний з наступними елементами: <base>, <head>, <html>, <meta>, <link>,<param>, <script>, <style>, and <title>.
Різниця між XHTML та HTML
Немає жодної різниці.
