css властивість unicode-bidi
Властивість unicode-bidi задає напрямок відображення тексту.

Використовується разом з властивістю direction для підтримки декількох мов в одному документі.
Браузер інколи може не зрозуміти дві різні мови в одному документі і може відобразити одну з них неправильно, наприклад, арабську, яка має бути відображена справа наліво. Ця властивість примусово змушує браузер відображити текст в потрібному напрямку.
Наприклад, якщо блок контенту містить текст, який пишеться зліва направо, так і текст, який пишеться справа наліво, то бразер використовує складний алгоритм, щоб вирішити, як правильно його відображати. Властивість unicode-bidi вимикає застосування цього алгоритму і дозволяє розробнику самому керувати вставкою тексту.
Синтаксис
unicode-bidi: normal|embed|bidi-override|intitial|inherit;Властивість unicode-bidi може отримувати 5 значень:
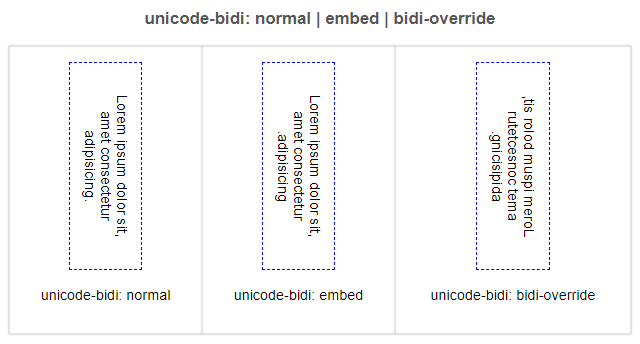
normalБраузер самостійно визначає, як йому слід відображати текст на основі символів Unicode
embedПеревизначає параметри тексту, розташовуючи його, як зазначено у властивості
directionbidi-overrideАналогічний
embed, але ще й змінюється порядок символів в тексті на зворотній.initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента (якщо відповідна властивість встановлена).
| Значення без задання: | normal |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.unicodeBidi="bidi-override" |
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| unicode-bidi | 2.0 |
5.5 |
1.0 |
1.3 |
9.2 |
12.0 |
| Переглядач | |||
|---|---|---|---|
| unicode-bidi | 1.0 |
4.0 |
3.1 |
Мобільних переглядачів ще не додано.
Приклади
Значення у дії
Приклад використання
Перетворення тексту
div {
direction: rtl;
unicode-bidi: bidi-override;
}