html атрибут height
Атрибут height визначає висоту комірок у пікселях або відсотках відносно батьківського елементу.
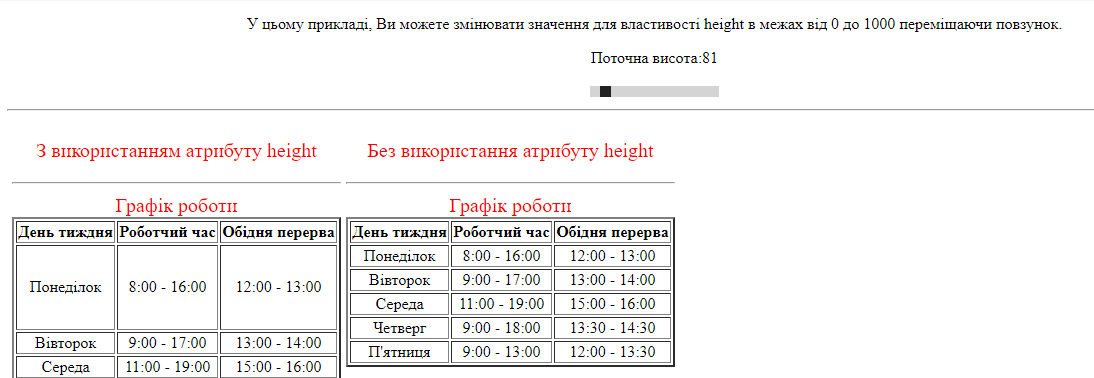
Браузер сам встановлює висоту таблиці і її осередків виходячи з їх вмісту. Однак при використанні атрибута height висота осередків буде змінена. Тут можливі два варіанти. Якщо значення height менше, ніж вміст комірки, то цей атрибут буде проігнорований. У разі, коли встановлена висота осередку, що перевищує її вміст, додається порожній простір по вертикалі.

| Нотатка: | Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <! DOCTYPE>. |
Синтаксис
<td height="pixels|%">Атрибут height може отримувати 2 значення :
pixelsВстановлює висоту в пікселях (приклад: height="50")
%Встановлює висоту у відсотках від навколишнього елемента (наприклад: height="50%"
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ |
1+ |
1+ |
3.5+ |
3+ |
12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ |
1+ |
1+ |
1+ |
Мобільних переглядачів ще не додано.
Приклади
Найпростіший приклад використання HTML атрибута height теґа <td>
See the Pen
TD_height_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Найпростіший приклад використання HTML атрибута height теґа <td>
See the Pen
TD_height1_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут height для тега <td> не підтримується у HTML5. Користуйтесь для цього CSS.
Різниця між XHTML та HTML
Немає жодної різниці.
